Cuando el Diseño Web Responsive se introdujo por primera vez en el año 2010, fue visto como un concepto novedoso que podría ser adoptado solo por aquellos propietarios de sitios web que estuvieran dispuestos a gastar mucho más dinero en una Web más bonita para dispositivos móviles. No hace falta decir que las cosas han cambiado en los últimos cuatro años. El Diseño Web Responsive ya ha dejado de ser un lujo para pequeñas empresas a ser una realidad factible. Según el fundador Adogy John Rampton, no usarlo es «malo para el negocio».
Responsive Web Design se ha convertido en una colección de herramientas y estrategias de desarrollo utilizadas para producir sitios web que proporcionan funcionalidad de visualización y uniforme a través de múltiples plataformas. Esas plataformas incluyen los ordenadores de escritorio, ordenadores portátiles, tabletas y smartphones. Lo que es más, cada una de las plataformas incorpora diferentes navegadores y sistemas operativos diferentes. El Diseño Web Responsive debe tener en cuenta todo eso.
En 2013 las estadísticas indicaron que más del 25% de toda la actividad de Internet para el cuarto trimestre de ese año se llevó a cabo utilizando un dispositivo móvil. Al año siguiente, la misma compañía que realizó ese estudio anunció que el uso del móvil podria adelantar al PC de escritorio. Ahora, en el 1er trimestre de 2015, se nos dice que el móvil ya ‘supera con creces’ al PC de escritorio y dispositivos fijos. Todo esto pasa en una época en que más personas están utilizando los dispositivos móviles para acceder a Internet, aún sabiendo que su acceso es económicamente mayor.
Una vez dicho esto, aquí están las cinco razones por las que el Diseño Web Responsive es esencial para el SEO en 2015:

1. Google lo recomienda
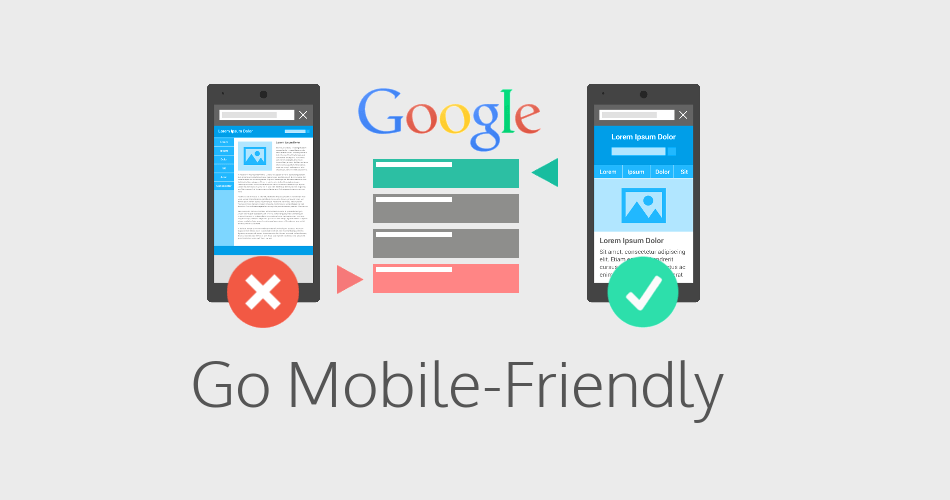
Ya en 2012, Google comenzó a recomendar el Diseño Web Responsive para los teléfonos inteligentes y otros dispositivos móviles. Hoy en día aún se pueden encontrar esas recomendaciones en la guía de desarrolladores de Google. El algoritmo de búsqueda de Google prefiere prácticas de diseño SEO responsive en lugar de desarrollar sitios separados para el despliegue tradicional y móvil. Es más, Google está buscando una única URL utilizando consultas de medios CSS para determinar cómo las páginas aparecerán en los dispositivos individuales. Recientemente, el gigante de las búsquedas ha anunciado que va a penalizar aquellas webs cuyos resultados para los usuarios móviles no sean favorables en cuanto a Diseño Web Responsive. ¡Esa es una advertencia clara y presente!
2. Mejora en la Búsqueda Local
En la actualidad, la introducción de tantos sitios web en Internet hace que la búsqueda local sea mucho más importante para el éxito de la pequeña empresa. Las buenas prácticas de SEO sumadas a una Web Responsive incrementan el posicionamiento en los resultados y resultando así mucho más útiles a los usuarios sin la necesidad de hacer zoom ni desplazarse de forma antinatural.

3. Simplificación de Desarrollo y Mantenimiento
El Diseño Web Responsive permite a los equipos de desarrollo y mantenimiento concentrarse en un solo sitio web en lugar de tener que preocuparse de múltiples webs. Esto no sólo hace que el mantenimiento de la web sea más fácil, sino que también permite a los equipos de desarrollo concentrarse en las prácticas de SEO que serán más efectivas sobre todas las plataformas. Esto hace que los equipos SEO sean más productivos y mejoren el posicionamiento en buscadores.
4. Reducción de Precios
Puede ser desesperante invertir tanto tiempo y recursos financieros en el desarrollo de un sitio web de alto rango, sólo para experimentar altas tasas de rebote debido a problemas de movilidad. A Google no le gustan las altas tasas de rebote, según Rampton, ya que crea un problema con su algoritmo de búsqueda. Mediante la incorporación del Diseño Web Responsive se reduce el porcentaje de abandonos y mejora el rendimiento de su motor de búsqueda.

5. Mejora de la experiencia del usuario
La experiencia del usuario es mucho más importante para el SEO de lo que muchos desarrolladores piensan. Sin una buena experiencia por parte del usuario, el tráfico desciende. Una forma de asegurar una experiencia de usuario positiva es crear un sitio web responsive que funciona igual de bien sin importar el dispositivo que se utiliza para acceder a dicha Web.